翻译Unity中文版的初衷是因为官方提供的中文版存在缺陷,而且翻译的不全。现在基于Unity2023.2版本对官方文档进行翻译。
Unity界面-场景视图 🔗

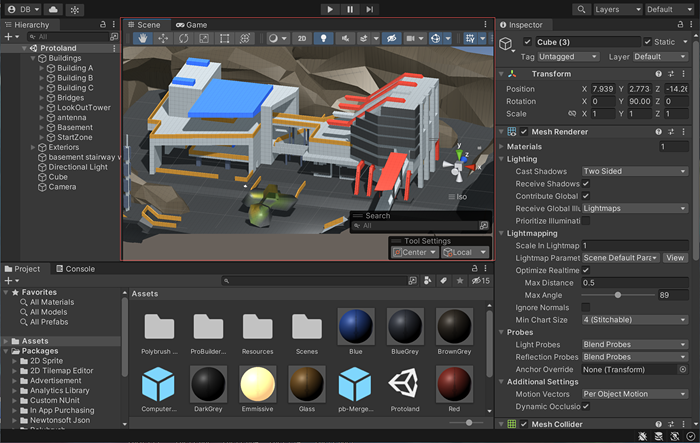
场景视图是您在编辑器中查看和与创建的世界进行交互的地方。在场景视图中,您可以选择、操作和修改充当景物、角色、摄像机、灯光等的游戏对象。
| 主题 | 描述 |
|---|---|
| Overlays | 管理包含场景视图制作工具的持续存在的、可定制的面板和工具栏。 |
| Position GameObjects | 修改游戏对象的变换数值。 |
| Scene view navigation | 高效地在场景视图中移动。 |
| Scene view Camera | 配置场景摄像机。 |
| Control a camera in first person | 在查看摄像机时通过场景视图导航。 |
| Pick and select GameObjects | 在场景视图中选择游戏对象并管理其可选性。 |
| Scene visibility | 在场景视图中隐藏和显示游戏对象。 |
| Scene view View Options toolbar | 选择场景视图的视图选项,并启用或禁用光照和音频。 |
| Gizmos menu | 在场景视图中隐藏和显示图示。 |
| Scene view context menu | 直接在场景视图中访问常见的场景视图操作。 |
| Custom Editor tools | 创建可在场景视图中使用的编辑器工具。 |
覆盖层 🔗
在场景视图中,制作工具以持久存在、可定制的面板和工具栏的形式作为覆盖层提供。覆盖层还可以显示关于您选择的上下文信息。
为了提高工作效率,您可以调整覆盖层的位置、选择显示或隐藏的覆盖层,并保存、导入或导出覆盖层配置。
要查看场景视图中有哪些可用的覆盖层,请按键 `键打开覆盖层菜单。
| 主题 | 描述 |
|---|---|
| 默认场景视图覆盖层参考 | 了解场景视图中的默认覆盖层面板和工具栏。 |
| 显示或隐藏覆盖层 | 选择在场景视图中显示哪些覆盖层。 |
| 调整覆盖层位置 | 移动和停靠覆盖层。 |
| 更改覆盖层布局 | 将覆盖层的方向更改为面板、水平或垂直。 |
| 创建和管理覆盖层配置 | 保存、切换、导入和导出覆盖层配置。 |
| 相机覆盖层 | 在场景视图中管理相机,并对附有相机组件的游戏对象进行第一人称控制。 |
| 创建自定义覆盖层 | 为场景视图创建自定义覆盖层。 |
默认场景视图覆盖层参考 🔗
通过覆盖层菜单,您可以控制在场景视图中显示哪些覆盖层,并管理您的覆盖层配置。要在场景视图中显示覆盖层菜单,请按键 `键。要恢复默认的覆盖层配置,请从覆盖层菜单中选择默认覆盖层配置。
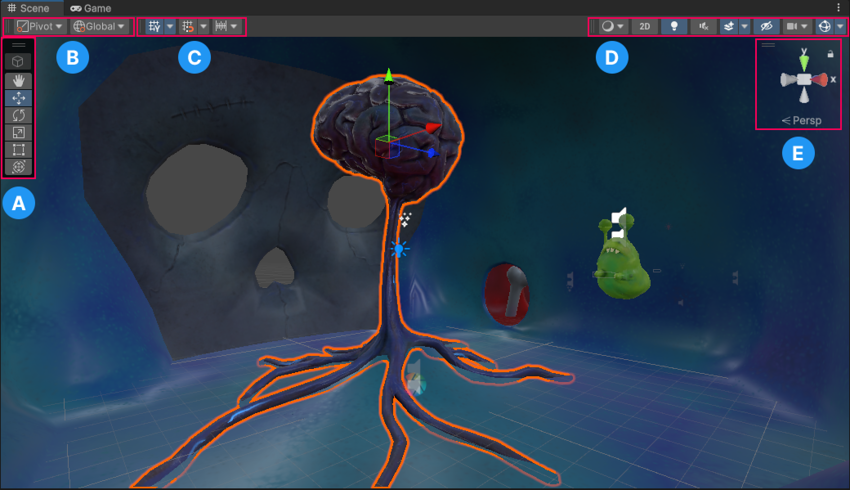
默认情况下,在场景视图中显示以下覆盖层。

| 覆盖层 | 描述 |
|---|---|
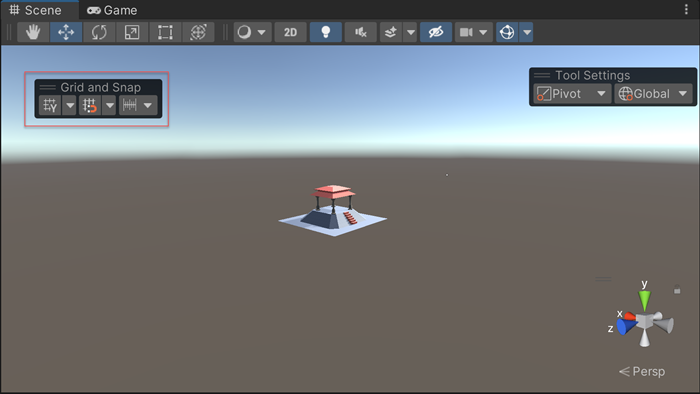
| A: Tools | 使用工具覆盖层选择工具环境,使用变换工具,并且如果可用,使用组件工具。 |
| B: Tool Settings | 使用工具设置覆盖层显示所选工具的可用设置。例如,如果选择了变换工具,则使用工具设置覆盖层选择任何变换工具图示的位置和用于操作图示的手柄。 |
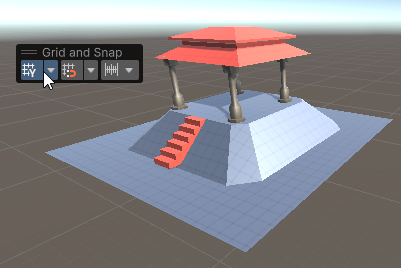
| C: Grid and Snap | 使用网格和对齐覆盖层控制游戏对象对齐到网格的方式。 |
| D: View Options | 使用视图选项覆盖层选择视图选项,控制场景视图的光照和音频。这些控件仅影响场景视图,不会影响构建后的游戏。 |
| E: Orientation | 使用方向覆盖层查看场景摄像机的当前方向,并更改其视角和投影模式。 |
显示或隐藏覆盖层 🔗
为了自定义您的工作空间,在场景视图中选择要显示的覆盖层。
如果您想保存您的覆盖层配置,请参考创建和管理覆盖层配置。
显示或隐藏覆盖层 🔗
要在场景视图中显示或隐藏覆盖层:
- 在场景视图中,按键 `键,以在光标处显示覆盖层菜单。
- 在覆盖层菜单中,选择要在场景视图中显示或隐藏的覆盖层。在场景视图中显示的覆盖层旁边会显示一个眼睛图标。如果在场景视图中隐藏了覆盖层,眼睛图标则被划掉。
注意:在覆盖层菜单中,将鼠标悬停在覆盖层名称上,以突出显示其在场景视图中的位置。
隐藏所有覆盖层 🔗
要从场景视图中隐藏所有覆盖层:
- 在场景视图中,按键 `键,以在光标处显示覆盖层菜单。
- 在覆盖层菜单中,取消选择覆盖层复选框。
提示:您还可以按下Shift+`来隐藏或显示场景视图中的所有覆盖层。
调整覆盖层位置 🔗
在场景视图中移动覆盖层以整理您的工作空间。
覆盖层可以浮动或停靠到场景视图的边缘或角落。
如果您想保存您的覆盖层配置,请参考创建和管理覆盖层配置。
移动覆盖层 🔗
将覆盖层放置在场景视图的任意位置。
要在场景视图中移动覆盖层:
- 单击并按住您要移动的覆盖层的手柄 (=)。
- 拖动覆盖层以移动它。
注意:在场景视图中浮动的覆盖层可能会重叠。选择一个覆盖层以将其置于前方。
停靠覆盖层 🔗
覆盖层可以停靠到场景视图的顶部、底部、侧边和角落。
您可以将多个覆盖层停靠到场景视图的同一边缘或角落。但是,停靠到同一位置的多个覆盖层之间没有连接。如果您移动一个停靠的覆盖层,停靠在相同位置的其他覆盖层不会移动。
停靠到场景视图顶部或底部的展开的覆盖层以水平布局显示。停靠到场景视图侧边的展开的覆盖层以垂直布局显示。
停靠到场景视图边缘的非工具栏覆盖层在停靠时会折叠起来。例如,停靠时,方向覆盖层会折叠起来。点击向下箭头以访问折叠覆盖层的选项。
要将覆盖层停靠到场景视图中:
- 单击并按住您要停靠的覆盖层的手柄 (=)。
- 拖动覆盖层到场景视图的一个角落或边缘。如果覆盖层可以停靠,角落或边缘会以蓝色突出显示。
- 释放覆盖层。
管理覆盖层布局 🔗
您可以设置覆盖层以以下布局之一显示:
- 折叠:只显示覆盖层的图标和一个向下箭头。点击箭头可以显示覆盖层的内容。如果覆盖层没有图标,则折叠容器的图标为覆盖层标签的前两个字母。您可以展开折叠的覆盖层。
- 面板:显示覆盖层的所有内容和标签。无法将停靠在场景视图边缘的覆盖层设置为面板。
- 水平:以水平容器显示覆盖层的内容。以水平布局设置的覆盖层不会显示其标签。
- 垂直:以垂直容器显示覆盖层的内容。以垂直布局设置的覆盖层不会显示其标签。
如果您想保存您的覆盖层配置,请参考创建和管理覆盖层配置。
更改覆盖层的布局 🔗
非工具栏类型的覆盖层(例如方向覆盖层)无法使用水平或垂直布局。
要更改覆盖层的布局:
- 右键单击覆盖层的手柄(=)。
- 选择一种布局:
- 如果覆盖层没有停靠在场景视图的边缘,您可以选择任何布局。
- 如果覆盖层停靠在场景视图的边缘,您只能展开或折叠该覆盖层。
展开折叠的覆盖层 🔗
非工具栏类型的覆盖层(例如方向覆盖层)在停靠在场景视图的边缘时会折叠起来,无法展开。
要展开覆盖层,右键单击折叠覆盖层的手柄(=),然后选择展开。
创建和管理覆盖层配置 🔗
将覆盖层配置保存为可重用和共享的预设。
保存覆盖层配置 🔗
保存的覆盖层预设在计算机上的任何Unity项目中都可用。
在保存编辑器布局时,也会保存覆盖层配置。
将覆盖层配置保存为预设:
- 在场景视图中,按键 `键,以显示覆盖层菜单。
- 在覆盖层菜单中的下拉菜单中,选择保存预设。
- 在保存窗口预设窗口中,为您的覆盖层预设命名。
- 点击保存。
切换覆盖层配置 🔗
要切换覆盖层配置:
- 在场景视图中,按键 `键,以显示覆盖层菜单。
- 在覆盖层菜单中的下拉菜单中,选择一个覆盖层预设。
导出覆盖层预设 🔗
要导出覆盖层配置,请将其保存为文件,然后将其导入到另一个项目中:
- 在场景视图中,按键 `键,以显示覆盖层菜单。
- 在覆盖层菜单中的下拉菜单中,选择导出预设到文件。
- 选择要保存预设的位置。
- 名称覆盖层预设。
- 点击保存。
导入覆盖层预设 🔗
要将覆盖层预设导入到您的项目中:
- 在场景视图中,按键 `键,以显示覆盖层菜单。
- 在覆盖层菜单中的下拉菜单中,选择从文件加载预设。
- 选择要导入的覆盖层预设文件,然后点击打开。
摄像机覆盖层 🔗
使用摄像机覆盖层在场景视图中以第一人称控制摄像机并管理摄像机。
要在场景视图中显示摄像机覆盖层,请从覆盖层菜单中启用它。
选择摄像机 🔗
摄像机覆盖层会在一个可搜索的下拉列表中列出在打开的场景中每个具有Camera或Cinemachine Camera组件的游戏对象。当您在摄像机覆盖层下拉列表中选择摄像机时,摄像机所看到的内容将以画中画的方式显示在摄像机覆盖层中。
注意:如果您在摄像机覆盖层下拉列表中选择了摄像机,则该摄像机不会在层级窗口中被选中。
编辑摄像机组件设置 🔗
在摄像机覆盖层中,选择打开摄像机属性以配置摄像机覆盖层下拉列表中选中的摄像机的组件设置。要了解有关摄像机组件参数的详细信息,请参考相机组件和设置Cinemachine摄像机属性。
控制摄像机 🔗
在摄像机覆盖层中,选择以第一人称控制摄像机以进行摄像机的第一人称控制。要了解更多信息,请参考以第一人称控制摄像机。
创建自定义覆盖层 🔗
您可以为场景视图窗口创建自定义面板覆盖层和工具栏覆盖层。
- 面板覆盖层
- 工具栏覆盖层
提示:有关创建UIElements的信息,请参考UI Elements开发人员指南。
了解EditorToolbarElement 🔗
工具栏元素可以包含文本、图标或两者的组合。
使用EditorToolbarElement(Identifier, EditorWindowType)来注册要在ToolbarOverlay实现中使用的工具栏元素。
您可以继承自任何VisualElement类型并自己创建样式,但是工具栏元素需要特定的样式。最好继承自以下预定义的EditorToolbar类型之一:
EditorToolbarButton: 基于UnityEditor.UIElements.ToolbarButtonEditorToolbarToggle: 基于UnityEditor.UIElements.ToolbarToggleEditorToolbarDropdown: 基于EditorToolbarButtonEditorToolbarDropdownToggle: 基于UnityEngine.UIElements.BaseField
提示:如果工具栏水平或垂直停靠,其文本可能不可见或被裁剪。您可以为每个工具栏指定一个图标以避免文本裁剪。
创建面板覆盖层 🔗
所有覆盖层都必须继承自Overlay基类,并实现CreatePanelContent方法。这将创建一个基本面板,您可以将工具栏元素添加到其中。
创建面板覆盖层的步骤如下:
- 在Editor文件夹中创建一个新的C#脚本并命名。
- 打开您创建的脚本。
- 删除脚本中的默认内容。
- 从
UnityEditor.Overlays命名空间中实现Overlay类。 - 重写CreatePanelContent函数,并将您的内容添加到visual element中。
- 将OverlayAttribute属性添加到类中。
- 在
OverlayAttribute中,指定您希望此覆盖层出现在哪种类型的窗口中:- 如果您希望在所有编辑器窗口中都可用,指定
EditorWindow作为类型。 - 如果您只希望在场景视图中可用,指定
SceneView作为类型。
- 如果您希望在所有编辑器窗口中都可用,指定
- 在
OverlayAttribute中,为覆盖层添加一个名字、ID和显示名。 - 要添加一个在覆盖层折叠时显示的图标,请将
Icon属性添加到Overlay类中,并指定一个图标。如果覆盖层没有图标,默认情况下系统将使用覆盖层名称的前两个字母或前两个单词的首字母作为图标。
示例 🔗
using UnityEditor;
using UnityEditor.Overlays;
using UnityEngine.UIElements;
[Overlay(typeof(SceneView), "Panel Overlay Example", true)]
public class MyToolButtonOverlay : Overlay
{
public override VisualElement CreatePanelContent()
{
var root = new VisualElement() { name = "My Toolbar Root" };
root.Add(new Label() { text = "Hello" });
return root;
}
}
创建工具栏覆盖层 🔗
工具栏覆盖层是容器,用于容纳工具栏项,并由多个EditorToolbarElement组成。
工具栏覆盖层具有内置的水平、垂直和面板布局。ToolbarOverlay实现了一个无参数的构造函数,该构造函数传递了EditorToolbarElementAttribute的ID。与面板覆盖层不同,工具栏覆盖层的内容被定义为独立的元素,它们被收集起来形成一系列元素。
创建工具栏覆盖层时:
- 使用
EditorToolbarElement(Identifier, EditorWindowType)来注册要在ToolbarOverlay实现中使用的工具栏元素。 - 使用
OverlayAttribute为所有覆盖层添加标记。 - 确保工具栏覆盖层继承自
ToolbarOverlay并实现一个无参数的构造函数。 - 确保工具栏的内容使用字符串ID进行填充,并将其传递给基类构造函数。
- 确保ID由
EditorToolbarElementAttribute定义。 - 使用
Icon属性为覆盖层添加图标。该图标在覆盖层折叠时可见。如果覆盖层没有图标,默认情况下会显示覆盖层名称的前两个字母(或前两个单词的首字母)。
在覆盖层中实现特定于ToolbarOverlay的元素时:
- 仅针对工具栏使用
IAccessContainerWindow接口。该元素对其上下文不可见。在DropdownToggleExample中,如果切换元素,它不会执行任何操作。 - 对于视觉效果,请使用
UIElement样式。工具栏元素不会在覆盖层中具备其样式。
要创建工具栏覆盖层:
- 在Editor文件夹中创建一个新的C#脚本并命名。
- 打开您创建的脚本。
- 删除脚本中的默认内容。
- 在脚本中添加工具栏元素。
- 将工具栏元素添加到覆盖层的构造函数中。
- 添加面板覆盖层并实现工具栏元素。
示例 🔗
下面的示例展示了一个名为Element Toolbars Example的覆盖层,该覆盖层演示了以下工具栏元素:
EditorToolbarButtonEditorToolbarToggleEditorToolbarDropdownEditorToolbarDropdownToggle
每个工具栏元素都作为独立的类创建,然后添加到覆盖层的面板中。
该覆盖层具有以下特点:
- 可以作为面板、水平和垂直方式排列。
- 按钮包括文本和工具提示。
- 工具栏图标由
Icon属性定义。该图标在覆盖层折叠时显示。
using System.Collections;
using System.Collections.Generic;
using System.Text;
using UnityEngine;
using UnityEditor.EditorTools;
using UnityEditor.Toolbars;
using UnityEditor.Overlays;
using UnityEngine.UIElements;
using UnityEditor;
// Use [EditorToolbarElement(Identifier, EditorWindowType)] to register toolbar elements for use in ToolbarOverlay implementation.
[EditorToolbarElement(id, typeof(SceneView))]
class DropdownExample : EditorToolbarDropdown
{
public const string id = "ExampleToolbar/Dropdown";
static string dropChoice = null;
public DropdownExample()
{
text = "Axis";
clicked += ShowDropdown;
}
void ShowDropdown()
{
var menu = new GenericMenu();
menu.AddItem(new GUIContent("X"), dropChoice == "X", () => { text = "X"; dropChoice = "X"; });
menu.AddItem(new GUIContent("Y"), dropChoice == "Y", () => { text = "Y"; dropChoice = "Y"; });
menu.AddItem(new GUIContent("Z"), dropChoice == "Z", () => { text = "Z"; dropChoice = "Z"; });
menu.ShowAsContext();
}
}
[EditorToolbarElement(id, typeof(SceneView))]
class ToggleExample : EditorToolbarToggle
{
public const string id = "ExampleToolbar/Toggle";
public ToggleExample()
{
text = "Toggle OFF";
this.RegisterValueChangedCallback(Test);
}
void Test(ChangeEvent<bool> evt)
{
if (evt.newValue)
{
Debug.Log("ON");
text = "Toggle ON";
}
else
{
Debug.Log("OFF");
text = "Toggle OFF";
}
}
}
[EditorToolbarElement(id, typeof(SceneView))]
class DropdownToggleExample : EditorToolbarDropdownToggle, IAccessContainerWindow
{
public const string id = "ExampleToolbar/DropdownToggle";
// This property is specified by IAccessContainerWindow and is used to access the Overlay's EditorWindow.
public EditorWindow containerWindow { get; set; }
static int colorIndex = 0;
static readonly Color[] colors = new Color[] { Color.red, Color.green, Color.cyan };
public DropdownToggleExample()
{
text = "Color Bar";
tooltip = "Display a color rectangle in the top left of the Scene view. Toggle on or off, and open the dropdown" +
"to change the color.";
// When the dropdown is opened, ShowColorMenu is invoked and we can create a popup menu.
dropdownClicked += ShowColorMenu;
// Subscribe to the Scene view OnGUI callback so that we can draw our color swatch.
SceneView.duringSceneGui += DrawColorSwatch;
}
void DrawColorSwatch(SceneView view)
{
// Test that this callback is for the Scene View that we're interested in, and also check if the toggle is on
// or off (value).
if (view != containerWindow || !value)
{
return;
}
Handles.BeginGUI();
GUI.color = colors[colorIndex];
GUI.DrawTexture(new Rect(8, 8, 120, 24), Texture2D.whiteTexture);
GUI.color = Color.white;
Handles.EndGUI();
}
// When the dropdown button is clicked, this method will create a popup menu at the mouse cursor position.
void ShowColorMenu()
{
var menu = new GenericMenu();
menu.AddItem(new GUIContent("Red"), colorIndex == 0, () => colorIndex = 0);
menu.AddItem(new GUIContent("Green"), colorIndex == 1, () => colorIndex = 1);
menu.AddItem(new GUIContent("Blue"), colorIndex == 2, () => colorIndex = 2);
menu.ShowAsContext();
}
}
[EditorToolbarElement(id, typeof(SceneView))]
class CreateCube : EditorToolbarButton//, IAccessContainerWindow
{
// This ID is used to populate toolbar elements.
public const string id = "ExampleToolbar/Button";
// IAccessContainerWindow provides a way for toolbar elements to access the `EditorWindow` in which they exist.
// Here we use `containerWindow` to focus the camera on our newly instantiated objects after creation.
//public EditorWindow containerWindow { get; set; }
// Because this is a VisualElement, it is appropriate to place initialization logic in the constructor.
// In this method you can also register to any additional events as required. In this example there is a tooltip, an icon, and an action.
public CreateCube()
{
// A toolbar element can be either text, icon, or a combination of the two. Keep in mind that if a toolbar is
// docked horizontally the text will be clipped, so usually it's a good idea to specify an icon.
text = "Create Cube";
icon = AssetDatabase.LoadAssetAtPath<Texture2D>("Assets/CreateCubeIcon.png");
tooltip = "Instantiate a cube in the scene.";
clicked += OnClick;
}
// This method will be invoked when the `Create Cube` button is clicked.
void OnClick()
{
var newObj = GameObject.CreatePrimitive(PrimitiveType.Cube).transform;
// When writing editor tools don't forget to be a good citizen and implement Undo!
Undo.RegisterCreatedObjectUndo(newObj.gameObject, "Create Cube");
//if (containerWindow is SceneView view)
// view.FrameSelected();
}
}
// All Overlays must be tagged with the OverlayAttribute
[Overlay(typeof(SceneView), "ElementToolbars Example")]
// IconAttribute provides a way to define an icon for when an Overlay is in collapsed form. If not provided, the name initials are used.
[Icon("Assets/unity.png")]
// Toolbar Overlays must inherit `ToolbarOverlay` and implement a parameter-less constructor. The contents of a toolbar are populated with string IDs, which are passed to the base constructor. IDs are defined by EditorToolbarElementAttribute.
public class EditorToolbarExample : ToolbarOverlay
{
// ToolbarOverlay implements a parameterless constructor, passing the EditorToolbarElementAttribute ID.
// This is the only code required to implement a toolbar Overlay. Unlike panel Overlays, the contents are defined
// as standalone pieces that will be collected to form a strip of elements.
EditorToolbarExample() : base(
CreateCube.id,
ToggleExample.id,
DropdownExample.id,
DropdownToggleExample.id
)
{ }
}
工具栏元素实现 🔗
工具栏元素的控件与UIToolkit中的等效控件相同,但它们继承了一些工具栏功能和特定的样式。
本节中包含以下工具栏元素的示例:
- EditorToolbarButton
- EditorToolbarToggle
- EditorToolbarDropdown
- EditorToolbarDropdownToggle
EditorToolbarButton 🔗
EditorToolbarButton是一个独立的类,包含了元素的逻辑。下面的示例创建了一个按钮,当您点击该按钮时会生成一个立方体:
[EditorToolbarElement(id, typeof(SceneView))]
class CreateCube : EditorToolbarButton
{
// This ID is used to populate toolbar elements.
public const string id = "ExampleToolbar/Button";
// Because this is a VisualElement, it is appropriate to place initialization logic in the constructor.
// In this method you can also register to any additional events as required. In this example there is a tooltip, an icon, and an action.
public CreateCube()
{
// A toolbar element can be either text, icon, or a combination of the two. Keep in mind that if a toolbar is docked horizontally the text will be clipped, so it's a good idea to specify an icon.
text = "Create Cube";
icon = AssetDatabase.LoadAssetAtPath<Texture2D>("Assets/CreateCubeIcon.png");
tooltip = "Instantiate a cube in the scene.";
clicked += OnClick;
}
void OnClick()
{
var newObj = GameObject.CreatePrimitive(PrimitiveType.Cube).transform;
// When writing editor tools, don't forget to be a good citizen and implement Undo.
Undo.RegisterCreatedObjectUndo(newObj.gameObject, "Create Cube");
// Note: Using ObjectFactory class instead of GameObject(like in this example) will register the undo entry automatically removing the need to register manually.
}
}
Add the element’s ID to the Overlay constructor:
[Overlay(typeof(SceneView), "ElementToolbar Example")]
[Icon("Assets/unity.png")]
public class EditorToolbarExample : ToolbarOverlay
{
EditorToolbarExample() : base(CreateCube.id) { }
}
EditorToolbarToggle 🔗
创建包含元素所有逻辑的独立类。以下示例创建了一个切换按钮,它会将其状态打印到控制台并更新元素中的文本:
[EditorToolbarElement(id, typeof(SceneView))]
class ToggleExample : EditorToolbarToggle
{
public const string id = "ExampleToolbar/Toggle";
public ToggleExample()
{
text = "Toggle OFF";
// Register the class to a callback for when the toggle’s state changes
this.RegisterValueChangedCallback(OnStateChange);
}
void OnStateChange(ChangeEvent<bool> evt)
{
if (evt.newValue)
{
// Put logic for when the state is ON here
Debug.Log("Toggle State -> ON");
text = "Toggle ON";
}
else
{
// Put logic for when the state is OFF here
Debug.Log("Toggle State -> OFF");
text = "Toggle OFF";
}
}
}
将元素的ID添加到Overlay构造函数中:
[[Overlay(typeof(SceneView), "ElementToolbar Example")]
[Icon("Assets/unity.png")]
public class EditorToolbarExample : ToolbarOverlay
{
EditorToolbarExample() : base(
ToggleExample.id
) { }
}
EditorToolbarDropdown 🔗
创建一个独立的类,包含元素的所有逻辑。以下是一个简单的示例,演示了一个下拉菜单根据选择的选项调整其文本。
[EditorToolbarElement(id, typeof(SceneView))]
class DropdownExample : EditorToolbarDropdown
{
public const string id = "ExampleToolbar/Dropdown";
static string dropChoice = null;
public DropdownExample()
{
text = "Axis";
clicked += ShowDropdown;
}
void ShowDropdown()
{
// A simple GenericMenu to populate the dropdown content
var menu = new GenericMenu();
menu.AddItem(new GUIContent("X"), dropChoice == "X", () => { text = "X"; dropChoice = "X"; });
menu.AddItem(new GUIContent("Y"), dropChoice == "Y", () => { text = "Y"; dropChoice = "Y"; });
menu.AddItem(new GUIContent("Z"), dropChoice == "Z", () => { text = "Z"; dropChoice = "Z"; });
menu.ShowAsContext();
}
}
将元素的ID添加到Overlay构造函数中:
[Overlay(typeof(SceneView), "ElementToolbar Example")]
[Icon("Assets/unity.png")]
public class EditorToolbarExample : ToolbarOverlay
{
EditorToolbarExample() : base(
DropdownExample.id
) { }
}
EditorToolbarDropdownToggle 🔗
创建一个包含元素所有逻辑的独立类。下拉菜单切换是一种类似于场景视图中的Gizmo菜单的下拉菜单切换。该示例在场景视图的角落创建一个矩形,您可以从覆盖中的下拉菜单中选择颜色。
[EditorToolbarElement(id, typeof(SceneView))]
class DropdownToggleExample : EditorToolbarDropdownToggle, IAccessContainerWindow
{
public const string id = "ExampleToolbar/DropdownToggle";
// This property is specified by IAccessContainerWindow and is used to access the Overlay's EditorWindow.
public EditorWindow containerWindow { get; set; }
static int colorIndex = 0;
static readonly Color[] colors = new Color[] { Color.red, Color.green, Color.cyan };
public DropdownToggleExample()
{
text = "Color Bar";
tooltip = "Display a color rectangle in the top left of the Scene view. Toggle on or off, and open the dropdown" +
"to change the color.";
// When the dropdown is opened, ShowColorMenu is invoked and you can create a pop-up menu.
dropdownClicked += ShowColorMenu;
// Subscribe to the Scene view OnGUI callback to draw a color swatch.
SceneView.duringSceneGui += DrawColorSwatch;
}
void DrawColorSwatch(SceneView view)
{
// Test that this callback is for the correct Scene view, and check if the toggle is on
// or off (value).
if (view != containerWindow || !value)
{
return;
}
Handles.BeginGUI();
GUI.color = colors[colorIndex];
GUI.DrawTexture(new Rect(8, 8, 120, 24), Texture2D.whiteTexture);
GUI.color = Color.white;
Handles.EndGUI();
}
// When the drop-down button is clicked, this method creates a pop-up menu at the mouse cursor position.
void ShowColorMenu()
{
var menu = new GenericMenu();
menu.AddItem(new GUIContent("Red"), colorIndex == 0, () => colorIndex = 0);
menu.AddItem(new GUIContent("Green"), colorIndex == 1, () => colorIndex = 1);
menu.AddItem(new GUIContent("Blue"), colorIndex == 2, () => colorIndex = 2);
menu.ShowAsContext();
}
}
将元素的ID添加到Overlay构造函数中:
[Overlay(typeof(SceneView), "ElementToolbar Example")]
[Icon("Assets/unity.png")]
public class EditorToolbarExample : ToolbarOverlay
{
EditorToolbarExample() : base(
DropdownToggleExample.id
) { }
}
Position GameObjects 🔗
要改变GameObject的Transform组件,可以使用鼠标来操作任何Gizmo轴,或直接在Inspector的Transform组件的数字字段中输入数值。
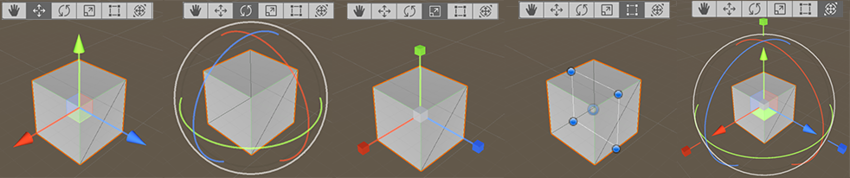
另外,您还可以从Scene视图的工具覆盖或使用热键选择五个不同的Transform模式:
- 使用键盘上的 W 键来选择移动模式
- 使用键盘上的 E 键来选择旋转模式
- 使用键盘上的 R 键来选择缩放模式
- 使用键盘上的 T 键来选择RectTransform模式
- 使用键盘上的 Y 键来选择Transform模式

移动 🔗
在“移动”Gizmo的中心有三个小正方形,您可以使用它们在同一平面上拖动GameObject(这意味着您可以同时移动两个轴,而保持第三个轴不变)。
如果您在Move Gizmo的中心点击并拖动时按住Shift键,Gizmo的中心将变成一个平面正方形。平面正方形表示您可以相对于场景视图相机面向的方向在平面上移动GameObject。
旋转 🔗
选择“旋转”工具后,通过点击和拖动围绕GameObject出现的线框球状Gizmo的轴来更改GameObject的旋转。与“移动”Gizmo类似,您上次更改的轴会被标记为黄色。将红色、绿色和蓝色圆视为围绕在“移动”模式中出现的红色、绿色和蓝色轴周围执行旋转的圆圈(红色是x轴,绿色是y轴,蓝色是z轴)。最后,使用最外层的圆圈绕场景视图的z轴旋转GameObject。可以将其视为在屏幕空间中进行旋转。
缩放 🔗
“缩放”工具可以通过在Gizmo中心的立方体上点击和拖动,使GameObject在所有轴上均匀地重新缩放。您还可以分别缩放各个轴,但如果在存在子GameObject时进行此操作时要小心,因为效果可能看起来相当奇怪。
RectTransform 🔗
RectTransform通常用于定位2D元素,如Sprites或UI元素,但它也可以用于操作3D GameObjects。它将移动、缩放和旋转合并为一个Gizmo:
- 在矩形Gizmo内点击并拖动以移动GameObject。
- 在矩形Gizmo的任何角落或边缘上点击并拖动以缩放GameObject。
- 拖动边缘以沿一个轴缩放GameObject。
- 拖动角落以在两个轴上缩放GameObject。
- 要旋转GameObject,将光标放在矩形角的外面。光标会变成一个显示旋转图标的符号。从此区域点击并拖动以旋转GameObject。
请注意,在2D模式下,您无法使用Gizmos在Scene中更改z轴。然而,使用z轴进行某些脚本编写技术可能很有用,所以您仍然可以使用Inspector中的Transform组件来设置z轴。
有关转换GameObject的更多信息,请参阅Transform组件的文档。
Transform 🔗
Transform工具结合了Move、Rotate和Scale工具。它的Gizmo提供了移动和旋转的控制手柄。当工具手柄旋转设置为局部(参见下文)时,Transform工具还提供了用于缩放选定的GameObject的控制手柄。
Gizmo控制柄位置切换 🔗

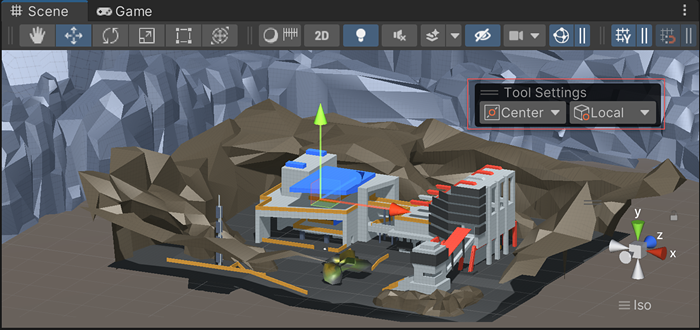
在工具设置叠加中,可以找到Gizmo控制柄位置切换功能,用于定义任何变换工具的Gizmo位置以及用于操作Gizmo本身的控制柄。

关于位置 🔗
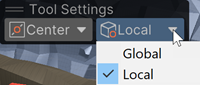
使用下拉菜单在Pivot和Center之间进行切换。
- Pivot 将Gizmo定位在GameObject的实际枢轴点上,枢轴点由Transform组件定义。
- Center 将Gizmo定位在基于选定的GameObject的中心位置上。
关于旋转 🔗
使用下拉菜单在Local和Global之间进行切换。
- Local 保持Gizmo相对于GameObject的旋转不变。
- Global 将Gizmo约束为世界空间方向。
对齐 🔗
Unity提供了三种对齐方式:
- 世界网格对齐:将GameObject与沿X、Y或Z轴投影的网格对齐,或按照X、Y或Z轴的增量转换GameObject。只有在使用世界或全局的操作柄方向时才可用。
- 表面对齐:将GameObject对齐到任何Collider的交点上。
- 顶点对齐:将给定Mesh的任何顶点对齐到另一个Mesh的顶点或表面的位置。可以进行顶点对顶点、顶点对表面和枢轴对顶点的对齐。
当您将Prefab拖入场景时,Unity默认将它们放置在光标位置。您可以通过按住Alt键拖动Prefab来保持其与光标位置的任何偏移量。
表面对齐 🔗
要将GameObject对齐到Collider的交点上,请按照以下步骤操作:
- 确保移动工具处于激活状态。
- 按住Shift+Ctrl(macOS:Shift+Command),然后单击并按住一个GameObject的操作柄。
- 将GameObject拖动到具有Collider的另一个GameObject上。
顶点对齐 🔗
使用顶点对齐可以快速组装场景:选择给定Mesh中的任何顶点,并将该顶点的位置与选择的任何其他Mesh中的任何顶点的位置相同。例如,在赛车游戏中使用顶点对齐来精确定位道路段,或者将道具物品放置在Mesh的顶点位置上。
按照以下步骤使用顶点对齐:
- 选择要操作的Mesh,并确保移动工具处于激活状态。
- 按住V键来激活顶点对齐模式。
- 将光标移到您希望用作枢轴点的Mesh的顶点上。
- 一旦光标位于您想要的顶点上,请按住鼠标左键并将Mesh拖到另一个Mesh上的任何其他顶点旁边。
- 要将顶点对齐到另一个Mesh上的表面,请同时按住Shift+Ctrl(macOS:Shift+Command)并移动到您要对齐到的表面上。
- 要将枢轴对齐到另一个Mesh上的顶点,请同时按住Ctrl(macOS:Command)并将光标移动到您要对齐到的顶点上。
- 在满意结果时释放鼠标按钮和V键(Shift+V用作此功能的切换)。
将GameObject旋转至Collider上的某一点 🔗
使用面向视点方式旋转GameObject,将其朝向Collider表面上的某一点。这在将GameObject朝向目标(如摄像机或玩家)时非常有用。
使用面向视点旋转方式:
- 在场景视图中选择要旋转的GameObject。
- 在工具叠加中选择旋转工具或按下E键。
- 单击旋转Gizmo控制柄以选中它。
- 按住Shift+Ctrl(macOS:Shift+Command),并将鼠标移动到您要将所选GameObject对齐到的Collider的表面上。
屏幕空间变换 🔗
在使用变换工具时,按住Shift键可启用屏幕空间模式。这种模式允许您根据在屏幕上的显示情况移动、旋转和缩放GameObject,而不是在场景中进行操作。
网格对齐 🔗
Unity在编辑器的场景视图窗口中提供了一个可视化网格,可以通过将GameObjects对齐到最近的网格位置来帮助精确对齐它们。

您可以通过以下几种方式将GameObject对齐到沿X、Y或Z轴投影的网格上:
- 将选定的GameObject对齐到最近的网格点上。
- 在移动、旋转或缩放GameObject时打开网格对齐功能。
您还可以按增量对GameObject进行变换,而无需将其与网格线对齐。如果您需要更改移动、旋转或缩放的量大小,可以更改增量对齐值。
默认情况下,网格是隐藏的,但您可以使其可见,并更改其出现的轴线。您可以通过更改以下内容来自定义网格的外观和行为:
- 网格的大小(调整线之间的距离)。
- 网格线本身的颜色。
- 网格线的透明度或不透明度。
许多操作都支持键盘快捷键。您可以查看分配给这些操作的按键组合,并使用快捷键管理器进行自定义设置。
网格和对齐工具栏叠加层 🔗

| 图标 | 操作 |
|---|---|
| 切换网格的显示或隐藏 切换网格轴线 更改网格的透明度 将网格移动到工具柄或返回原点 | |
| 切换网格对齐的开启或关闭 更改网格的大小 将GameObject对齐到轴线 | |
| 更改默认的增量对齐值 |
注意: 网格和对齐叠加层上的设置对所有的场景视图都是全局的。
对齐、对准网格和增量移动 🔗
本节提供以下操作的信息:
- 对齐到网格
- 激活自动对齐
- 以增量方式移动、旋转和缩放
对齐到网格 🔗
您可以将GameObject对齐到单个轴上最近的网格点,或同时对齐到所有轴上的网格点。
要将GameObject对齐到特定轴线上最近的网格点:
-
在网格和对齐叠加层的工具栏中,打开网格对齐的下拉菜 (
 ).
). -
在对齐选定物体部分,点击与要对齐到的轴线匹配的X、Y或Z按钮。

要同时将GameObject对齐到所有轴线上:
-
选择要对齐到网格的GameObject。
-
使用**Ctrl +(Windows)或Cmd +(macOS)**快捷键将GameObject推入所有轴上的网格上。
或者,从网格和对齐叠加层工具栏中,打开网格可见性的下拉菜单 (
 ) ,在对齐选定物体部分,点击所有轴。
) ,在对齐选定物体部分,点击所有轴。
激活自动对齐 🔗
要启用自动对齐到网格:
- 激活移动工具,并确保在工具设置叠加层中,将处理器方向设置为全局 (
 ).
). - 点击网格和对齐工具栏叠加层中的网格对齐图标 (
 ) 激活时图标为蓝色。
) 激活时图标为蓝色。
当您启用自动网格对齐时,移动、旋转和缩放变换工具将选定的GameObject对齐到沿着活动的工具柄轴线的网格上。如果您需要以较小的增量移动GameObject,您还可以进行增量变换。
以增量方式移动、旋转和缩放 🔗
要按增量对齐值进行移动、旋转或缩放:
- 在使用变换工具柄时,按住Control键(Windows)或Command键(macOS)。
要更改默认的增量对齐值:
-
从网格和对齐工具栏叠加层中,打开增量对齐的下拉菜单 (
 ).
). -
增量对齐部分包含几个属性,可让您为所有轴设置相同的值或不同的值:

移动:选中链接图标时,输入所有轴的统一增量对齐值,或取消链接轴并在X、Y和Z轴属性中设置不同的增量对齐值。
旋转:输入旋转增量值(以度为单位)。
缩放:以缩放因子的形式输入缩放增量值。例如,如果缩放值为2,则选定的GameObject将以原始大小的两倍进行缩放。
自定义网格 🔗
本节提供有关以下内容的自定义信息:
- 显示和隐藏网格线
- 更改网格出现的轴线
- 调整网格大小
- 更改网格线的默认颜色
- 更改网格的透明度
- 将网格移动到GameObject的工具柄上
- 将值和设置重置为默认值
显示和隐藏网格线 🔗
通过单击网格可见性图标 (![]() ) 在网格和对齐叠加层工具栏上开启或关闭网格的显示。您可以选择在任何轴(X、Y、Z)上显示或隐藏网格。如果您处于正交模式 (Iso),Unity会选择视图。
) 在网格和对齐叠加层工具栏上开启或关闭网格的显示。您可以选择在任何轴(X、Y、Z)上显示或隐藏网格。如果您处于正交模式 (Iso),Unity会选择视图。

更改网格出现的轴线 🔗
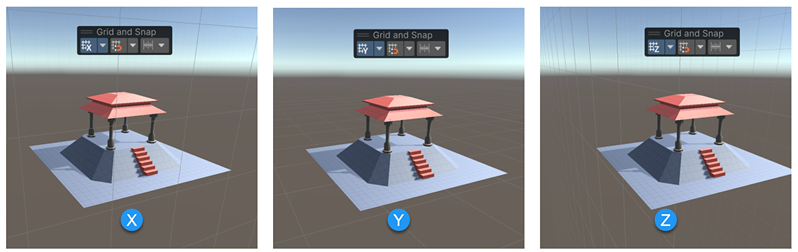
要更改网格出现的轴线:
-
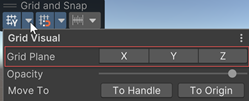
从网格和对齐工具栏的网格可见性下拉菜单 (
 )中打开。
)中打开。 -
在网格平面部分,选择您想要出现的轴线。

调整网格的大小 🔗
您可以设置在场景视图窗口中显示的网格线的大小。网格的大小会影响网格的外观以及GameObject在网格上的自动对齐方式,但不会影响GameObject的移动、旋转或缩放的增量方式。
如果同时设置所有轴的大小,将显示一个统一的、基于正方形的网格。但您也可以在任意三个轴上使用不同的值,以显示一个非统一的、基于矩形的网格。默认情况下,网格在所有轴上的距离都设置为1。
要调整网格的大小:
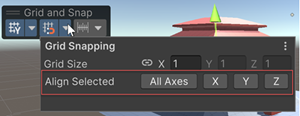
- 在网格和对齐叠加层中,单击网格对齐按钮旁边的箭头,以打开对齐菜单。
- 要输入网格大小的统一值,并使所有网格线的长度相同:
- 在大小属性中,选择链接图标。
- 输入X属性的值,以设置所有轴上的网格线的大小。
- 要输入网格大小的非统一值,并为每个轴指定网格线的大小:
- 确保大小属性中的链接图标未选择。
- 输入X、Y和Z属性的值,以设置每个轴上的网格线的大小。
提示:使用以下快捷键增加或减小网格的大小:
- 要增加网格大小,请按Ctrl+](macOS:Cmd+])。
- 要减小网格大小,请按Ctrl+[(macOS:Cmd+[)。
更改网格线的默认颜色 🔗
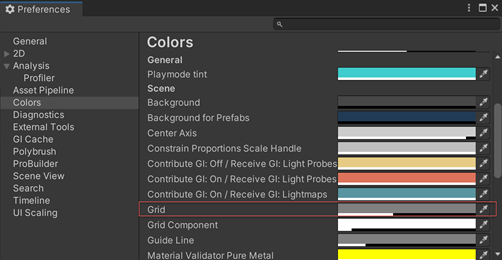
要更改场景视图窗口中可见网格线的颜色:
-
打开首选项窗口。
-
从列表中选择颜色类别,以查看颜色页面。

-
使用网格属性的颜色选择器选择新的颜色。
更改网格的透明度 🔗
如果网格线过亮或过暗,您可以进行调整:
-
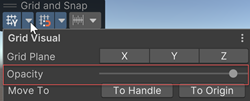
从网格和对齐叠加层工具栏,打开网格可见性下拉菜单 (
 ).
). -
使用滑块调整不透明度。

将网格移动到GameObject的工具柄上 🔗
从网格和对齐叠加层工具栏的网格可见性下拉菜单 (![]() ) 中,使用移动到部分将网格移动到所选GameObject的工具柄(Handle),或将其移回默认位置(Origin)。
) 中,使用移动到部分将网格移动到所选GameObject的工具柄(Handle),或将其移回默认位置(Origin)。
将值和设置重置为默认值 🔗
要将网格轴和不透明度设置重置为默认值:
- 从网格和对齐叠加层工具栏,打开网格可见性下拉菜单 (
 ).
). - 点击更多菜单(⋮),然后点击重置。
要将网格大小重置为默认值:
- 从网格和对齐叠加层工具栏,打开网格对齐下拉菜单 (
 ).
). - 点击更多菜单(⋮),然后点击重置。
要将增量对齐值重置为默认值:
-
从网格和对齐叠加层工具栏,打开增量对齐下拉菜单 (
 ).
). -
点击更多菜单(⋮),然后点击重置。
只有增量对齐部分下的值会返回到其原始默认值。
快捷键默认设置 🔗
您可以使用以下默认的Unity快捷键执行以下操作:
| 操作 | 默认快捷键 |
|---|---|
| 增加网格大小 | Ctrl+](Windows)或Command+](macOS) |
| 减小网格大小 | Ctrl+[(Windows)或Command+[(macOS) |
| 将选择对象对齐到网格 Push to Grid | Ctrl+*(Windows)或Command*+****(macOS) |
| 重置网格 | (默认没有快捷键) |
要更改这些默认键盘快捷键,请使用“快捷键管理器”。
场景视图导航 🔗
默认情况下,当您在场景视图中导航时,您会通过场景摄像机查看并控制。要通过附有相机组件的GameObject查看并控制,请使用相机叠加层。
您可以使用以下导航控件在场景视图中移动场景摄像机或附有相机组件的GameObject:
- 场景Gizmo
- 移动、旋转和缩放工具
- 中心工具
场景Gizmo 🔗
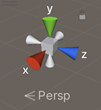
场景Gizmo出现在场景视图中。它显示了场景摄像机的当前方向,并允许您更改观察角度和投影模式。

场景Gizmo在立方体的每一侧都有一个锥形的臂。最前面的臂上标有X、Y和Z。单击任何一个锥形轴臂,可以将场景摄像机对齐到它代表的轴上(例如:俯视图、左视图和前视图)。您也可以右键单击立方体,查看带有视角列表的菜单。要返回到默认的视角,请右键单击场景Gizmo并选择Free。
您还可以切换透视模式。这会在场景视图的透视模式和正交模式(有时称为“等角”)之间切换。要执行此操作,单击场景Gizmo中心的立方体或其下方的文字。正交视图没有透视效果,在与单击其中一个锥形轴臂以获得前景、顶面或侧面高程结合使用时很有用。


如果您的场景视图处于不便的视角(倒置或令您感到困惑的角度),请Shift点击场景Gizmo中心的立方体,以返回到一个稍微从侧面和略微从上方查看场景的透视视图。
单击场景Gizmo右上角的锁形图标可启用或禁用场景的旋转。一旦禁用场景旋转,右键单击可平移视图而不是旋转。这与查看工具相同。
请注意,在2D模式下,场景Gizmo不会显示。2D模式下的唯一视图选项是垂直查看XY平面。
Mac触控板手势 🔗
在具有触控板的Mac上,您可以用双指拖动来缩放视图。
您还可以使用三个手指来模拟点击场景Gizmo的效果:向上、向左、向右或向下拖动以将场景摄像机对齐到相应的方向。您必须在MacOS触控板手势设置中启用三指滑动才能使用此功能。
在场景视图中移动、旋转和缩放 🔗
在场景视图导航中,移动、旋转和缩放是关键操作。Unity提供了多种方法来执行这些操作,以实现最大可访问性:
- 使用箭头键
- 使用视图工具
- 使用飞行模式
- 更改摄像机的移动速度
- 使用移动快捷键
使用箭头键 🔗
您可以使用箭头键在场景中移动,就像“步行”一样。向上和向下箭头键将相机向前和向后移动,朝向所面向的方向。左右箭头键将视图向侧面平移。按住Shift和箭头键,可以更快地移动。
使用视图工具 🔗
选择视图工具(快捷键:Q)后,可以使用以下鼠标控件:
| 控制 | 描述 |
|---|---|
| 平移 |  单击并拖动以在场景中平移相机。 单击并拖动以在场景中平移相机。 |
| 旋转 |  按住Alt(Windows)或Option(macOS),左键单击并拖动以围绕当前枢轴点旋转相机。2D模式下无法使用此选项,因为视图是正交的。注意:如果无法旋转相机,请确保场景Gizmo右上角的锁形图标处于禁用状态。 按住Alt(Windows)或Option(macOS),左键单击并拖动以围绕当前枢轴点旋转相机。2D模式下无法使用此选项,因为视图是正交的。注意:如果无法旋转相机,请确保场景Gizmo右上角的锁形图标处于禁用状态。 |
| 缩放 |  按住Alt(Windows)或Option(macOS),右键单击并拖动以缩放场景视图。在macOS上,您还可以按住Control键,然后左键单击并拖动。 按住Alt(Windows)或Option(macOS),右键单击并拖动以缩放场景视图。在macOS上,您还可以按住Control键,然后左键单击并拖动。 |
按住Shift键可以加快移动和缩放的速度。
使用飞行模式 🔗
使用飞行模式以第一人称视角在场景视图中飞行,类似于在许多游戏中导航的方式。
飞行模式专为透视模式设计。在正交模式下,如果您点击并按住右鼠标按钮,然后移动鼠标,视图会围绕相机旋转。
飞行模式在2D模式下不可用。在2D模式下,如果您点击并按住右鼠标按钮,然后移动鼠标,视图会在场景视图中平移。
要进入飞行模式并在飞行模式下导航场景视图,请执行以下操作:
- 点击并按住右鼠标按钮。
- 使用以下操作来导航场景视图:
- 使用鼠标移动视图。
- 要向前或向后移动,请按下W或S。
- 要向左或向右移动,请按下A或D。
- 要向上或向下移动,请按下Q或E。
- 要加快速度,请按住Shift键。
更改相机的移动速度 🔗
场景摄像机在编辑器中显示场景视图。默认情况下,当您在场景视图中导航时,可通过控制和查看场景摄像机来进行操作。有关如何控制附有摄像机组件的游戏对象,请参阅以第一人称控制摄像机。
要更改场景视图中摄像机的移动速度,请在“视图选项”叠加层中选择摄像机图标,然后调整相机速度属性的值以设置所需速度。
注意:要找到“视图选项”叠加层,请按**`键打开叠加菜单。在叠加菜单中,将鼠标悬停在视图选项**上,以在场景视图中突出显示“视图选项”叠加层。
在飞行模式下,使用鼠标滚轮或在触控板上用两根手指滑动来改变场景摄像机在场景中的移动速度。
移动快捷键 🔗
为了提高效率,无论选择了哪个变换工具,都可以使用这些控件。最方便的控件取决于您使用的鼠标或触控板。
| 操作 | 三键鼠标 | 双键鼠标或触控板 | 只有一个鼠标按钮或触控板的Mac |
|---|---|---|---|
| 平移视图 | 按住中间鼠标按钮然后拖动 | 按住Alt+Control键+左键单击,然后拖动 | 按住Option+Command键+左键单击,然后拖动 |
| 围绕旋转 | 按住Alt+左键单击,然后拖动 | 按住Alt+左键单击,然后拖动 | 按住Option+左键单击,然后拖动 |
| 缩放视图 | 使用滚轮滚动,或按住Alt+右键单击,然后拖动 | 按住Alt+右键单击,然后拖动 | 使用两指滑动的方法进行缩放,或按住Option+Control键+左键单击,然后拖动 |
| 更改速度(仅在飞行模式下可用) | 在移动时使用滚轮滚动。 | 在移动时用两根手指拖动 | 在移动时用两根手指拖动 |
将视图居中于GameObject 🔗
要将场景视图居中于GameObject,请在Hierarchy中选择GameObject,然后将鼠标移动到场景视图上并按下键F。如果GameObject已经被选择,F将缩放到轴心点。此功能还可以在菜单栏中找到,路径为Edit > Frame Selected。
要在GameObject移动时锁定视图,请按键Shift+F。此功能也可以在菜单栏中找到,路径为Edit > Lock View to Selected。
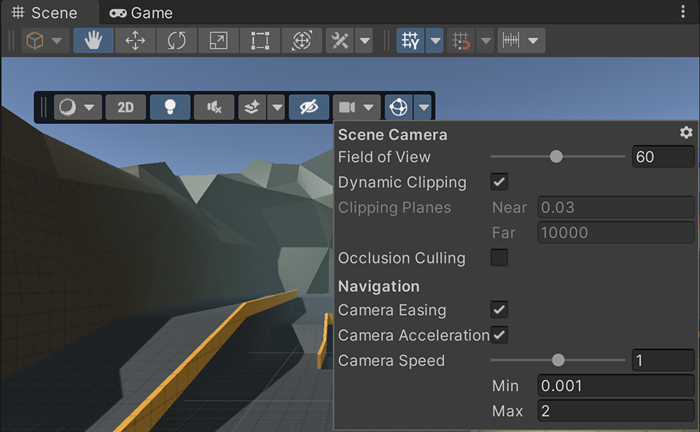
场景视图摄像机 🔗
摄像机设置菜单包含配置场景摄像机的选项。这些调整不会影响具有摄像机组件的游戏对象的设置。
要打开场景摄像机设置菜单,请在场景视图中的视图选项叠加层中点击摄像机图标。
您还可以使用SceneView.CameraSetting API在脚本中配置场景摄像机。
提示:要将属性重置为默认值,点击场景摄像机设置菜单右上角的齿轮图标,然后选择重置。

| 属性 | 描述 | |
|---|---|---|
| Field of View | 更改场景摄像机的视野角度。 | |
| Dynamic Clipping | 启用后,编辑器会根据场景的视口大小自动计算摄像机的近裁剪面和远裁剪面。 | |
| Clipping Planes | 设置摄像机开始和停止渲染场景中的游戏对象距摄像机的距离。这些距离适用于透视投影模式和正交(等距)投影模式。当禁用动态裁剪时,近裁剪面和远裁剪面属性是可修改的。 | |
| 近裁剪面 | 设置编辑器渲染游戏对象时距离摄像机最近的点。 | |
| 远裁剪面 | 设置编辑器渲染游戏对象时距离摄像机最远的点。 | |
| Occlusion Culling | 在场景视图中启用遮挡剔除。这样可以防止编辑器渲染位于其他游戏对象后面而摄像机无法看到的游戏对象。 | |
| Camera Easing | 使摄像机在场景视图中的运动中起到缓动效果。这样,当摄像机开始移动时,它会缓慢启动而不是立即以全速开始,并在停止时缓慢减速。您可以在API中设置持续时间。 | |
| Camera Acceleration | 在移动摄像机时启用加速度。启用后,摄像机开始时以基于速度值的速度移动,并持续增加速度,直到停止移动。禁用后,摄像机根据相机速度加速到一个恒定速度。 | |
| Camera Speed | 设置场景视图中场景摄像机使用的当前速度。在飞行模式下,您可以在移动时更改摄像机的速度。要执行此操作,请使用鼠标滚轮或在触控板上拖动两个手指。 | |
| 最小值 | 设置场景视图中摄像机的最小速度。有效值介于0.01和98之间。 | |
| 最大值 | 设置场景视图中摄像机的最大速度。有效值介于0.02和99之间。 |
在第一人称视角下控制摄像机 🔗
通过摄像机浏览场景视图,在第一人称视角下工作,以更好地构图。
您可以使用摄像机覆盖层选择并控制具有相机或Cinemachine相机组件的游戏对象,以第一人称视角来进行操作。
在控制摄像机时,您可以像使用场景摄像机时一样使用编辑器工具。例如,选择一个游戏对象并按下F键,将镜头定位到特定的游戏对象上。您还可以在控制摄像机时调整游戏对象的位置、方向和比例,以改变画面的构图。
可以使用摄像机覆盖层来调整直接控制的摄像机的过扫描。使用过扫描,您可以有意地在摄像机的视图中看到更多或更少的场景,而不是摄像机的最终输出所显示的内容。
摄像机覆盖层支持时间轴和动画摄像机路径编辑和动画摄像机。通过以第一人称视角控制摄像机来为其游戏对象生成关键帧,以便动画摄像机的编辑和生成。
要在第一人称视角下控制摄像机,请按照以下步骤操作:
- 按下**`**键打开覆盖层菜单。
- 在覆盖层菜单中,启用摄像机覆盖层。
- 在摄像机覆盖层的下拉列表中,选择要以第一人称视角控制的摄像机。
- 选择以第一人称视角控制所选摄像机。
- 要调整过扫描的大小和不透明度,请选择配置过扫描设置,然后执行以下操作:
- 要选择视图指南的大小,请输入过扫描的值或使用鼠标上的滚轮。1是默认值。输入大于1的值以查看比摄像机视锥更多的内容。输入小于1的值进行缩放,并查看比摄像机视锥更少的内容。
- 要调整视图指南的不透明度,请输入过扫描不透明度的值。
- 使用场景视图导航控件在场景中移动摄像机。
- 要退出摄像机视图,在摄像机覆盖层中选择返回场景摄像机。
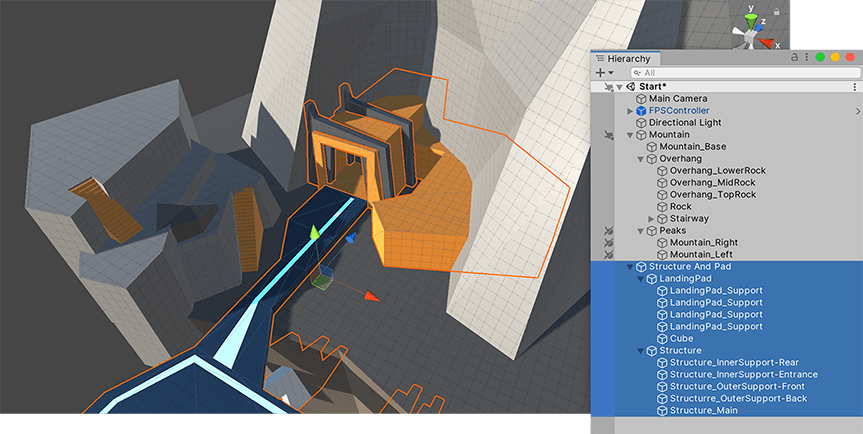
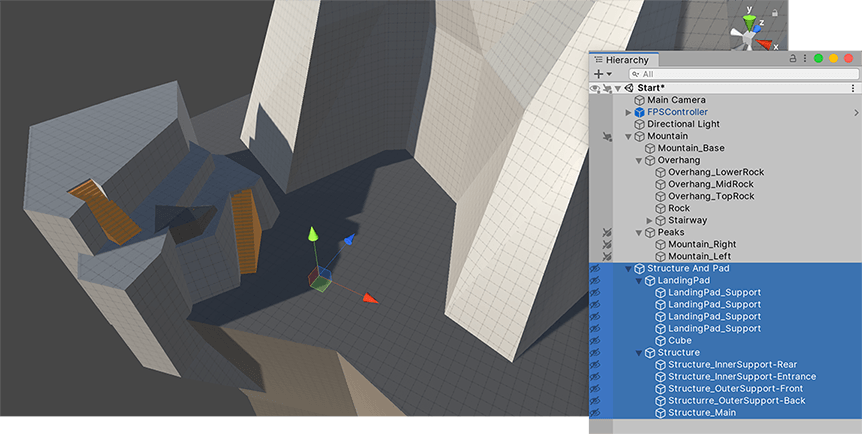
挑选并选择游戏对象 🔗
您可以在场景视图或层级窗口中选择一个单独的游戏对象,也可以同时选择多个游戏对象。
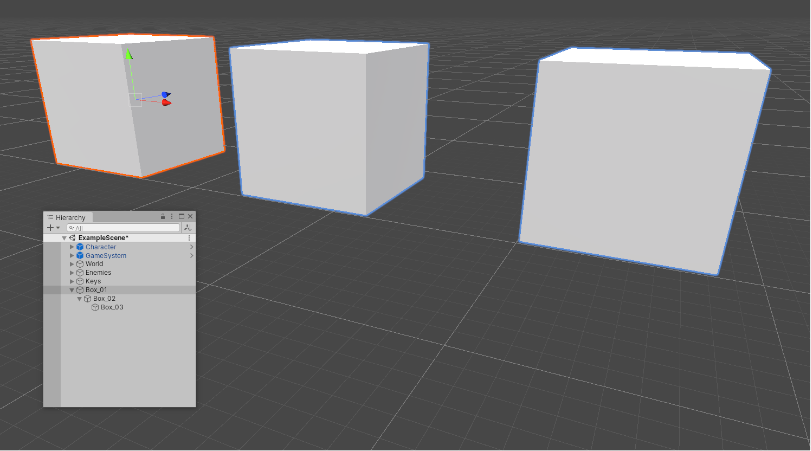
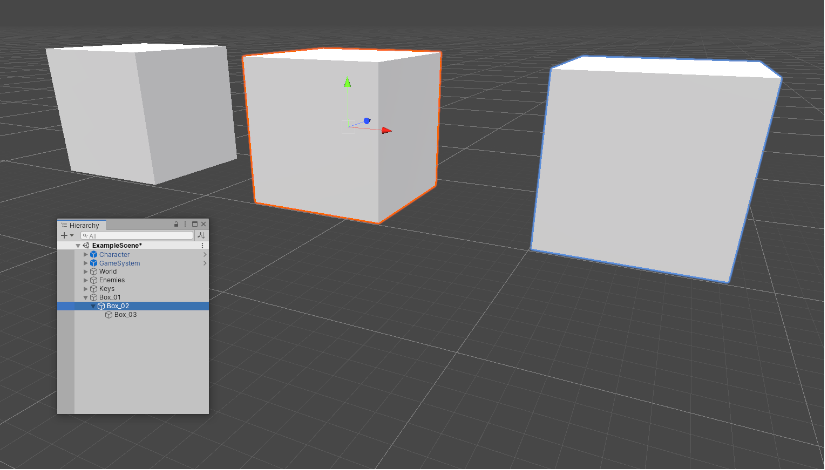
Unity会在场景视图中突出显示选定的游戏对象及其子对象。默认情况下,选择的轮廓颜色为橙色,子对象的轮廓颜色为蓝色。您还可以选择使用不同颜色突出显示选定游戏对象的线框。可以从首选项窗口中更改所有这些轮廓突出显示的颜色。要打开首选项窗口,请转到主菜单中的Edit > Preferences(macOS:Unity > Settings)。
有关轮廓和线框选择可视化效果的更多信息,请参阅Gizmos菜单的文档。
选择游戏对象 🔗
要选择单个游戏对象,请选择以下方法之一:
- 在场景视图中单击它。如果您反复单击重叠游戏对象之间的共享空间,则选择将在它们之间循环。
- 在层级窗口中点击其名称。
要选择或取消选择多个游戏对象,请选择以下方法之一:
-
在多个游戏对象周围拖动一个矩形框。Unity会选择在此边界框内的所有内容。
-
按住Shift键并在场景中单击游戏对象。您还可以使用Ctrl(Windows)或Command(macOS)键添加或删除选定的游戏对象。
**注意:**当编辑器中的某个功能需要选择一个单一的游戏对象执行操作时,它会寻找一个“活动”对象。例如,在轴心模式下,Unity需要决定在转换工具中使用哪个游戏对象作为轴心点。默认情况下,Unity认为您最后选择的游戏对象是“活动”对象。当您Shift+单击所选的多个游戏对象中的其中一个时,您会改变哪一个是活动对象。如果一个游戏对象在场景视图中处于活动状态,Unity不会显示任何可见的提示。但是,在轴心模式下使用多个对象重复Shift+单击时,您可以看到哪个游戏对象是活动对象。
但是,如果您正在使用包含大量场景物体(如游戏对象、地形对象、摄像机和灯光)的大型场景,并选择多个对象可能会非常棘手。为了帮助您只选择您想要的物体,您可以使用场景拾取控件来阻止一些物体被拾取。
场景拾取控件 🔗
您可以在编辑器中切换场景拾取控件的打开和关闭以标记哪些物体在您的编辑器工作中是可选的。默认情况下,所有物体都是可选的,但是您可以选择Unity在您单击它们时跳过的场景物体。例如,如果您正在使用超过10,000个对象的大型场景,您可以临时阻止特定的游戏对象被选择,以防止意外编辑。
一旦将物体标记为不可选,Unity将继续渲染它们,即使您无法再在场景视图中选择或编辑它们。选择状态仅在编辑器中持续存在,并且仅适用于设置状态的项目中的用户。更改选择状态不会“脏化”场景(即,不计为修改)。
场景拾取控件与场景可见性控件非常相似。
切换拾取能力 🔗
您可以从层级窗口控制单个游戏对象的场景拾取能力。
![]()
要切换场景拾取能力,可以执行以下操作:
-
单击层级窗口中游戏对象的拾取能力图标,以在启用和禁用拾取游戏对象及其子对象之间切换。
切换游戏对象及其子对象的拾取能力会影响所有子游戏对象,从“目标”游戏对象一直到层级的底部。
-
按住Alt键点击层级窗口中游戏对象的拾取能力图标,以仅切换拾取游戏对象的启用和禁用。
仅切换单个游戏对象的拾取能力不会影响其子对象。它们会保留先前的拾取能力状态。
由于可以为整个分支或单个游戏对象切换拾取能力,您可能会出现可以拾取的游戏对象,但却无法拾取其子对象或父对象的情况。为了帮助您跟踪情况,拾取能力图标会更改以指示每个游戏对象的状态。
![]()
| A |  |
您可以选择游戏对象,但无法选择其中某些子对象。 |
| B |  |
您无法选择游戏对象,但可以选择其中某些子对象。 |
| C |  |
您无法选择游戏对象及其子对象。 |
| D |  |
您可以选择游戏对象及其子对象。此图标仅在将鼠标悬停在游戏对象上时才会出现。 |
您在层级窗口中对场景拾取进行的任何更改都是持久的。Unity会在您使用选择全部或取消选择全部功能、关闭并重新打开场景等操作时重新应用这些更改。
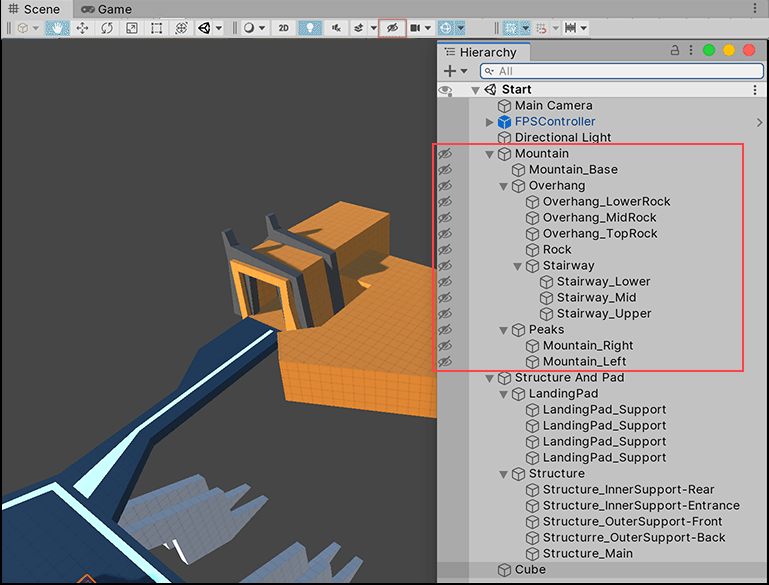
场景可见性 🔗
Unity的场景可见性控件允许您在场景视图中快速隐藏和显示游戏对象,而不会改变它们在游戏中的可见性。这对于处理大型或复杂场景非常有用,可以更轻松地查看和选择特定的游戏对象。


使用可见性选项比停用游戏对象更安全,因为可见性选项仅影响场景视图。这意味着您不会意外地从渲染的场景中移除游戏对象,也不会触发不必要的光照、遮挡和其他系统的烘焙作业。
编辑器将场景可见性设置保存到一个名为SceneVisibilityState.asset的文件中,该文件位于项目的Library文件夹中。场景会从此文件中读取并在您更改可见性设置时自动更新它。这使得您的设置可以持久保存,从而在不同的会话之间保持一致。由于Unity的源代码管理设置通常会忽略Library文件夹,更改可见性设置不应该导致源代码管理冲突。
您可以在层级窗口中为特定的场景项设置可见性,但如果场景范围内的可见性设置被禁用,则被标记为隐藏的项仍可能出现在场景视图中。要更改此设置,您可以在工具栏中切换场景可见性。
要从脚本中控制场景可见性,请参考SceneVisibilityManager。
场景可见性控制与场景拾取控制非常相似。
设置游戏对象及其子对象的场景可见性 🔗
您可以从层级窗口控制单个游戏对象的场景可见性。
![]()
要切换场景可见性:
- 单击层级窗口中游戏对象的可见性图标,或按下H键,以在隐藏和显示游戏对象及其子对象之间进行切换。
切换对象及其子对象的可见性会影响所有子对象,从“目标”对象一直到层级结构的最底部。
- 按住Alt键并单击层级窗口中游戏对象的可见性图标,以在隐藏和显示游戏对象之间进行切换。
切换单个对象的可见性不会影响其子对象。它们将保留其先前的可见性状态。
提示:您还可以单击场景的可见性图标,以在场景中隐藏和显示标记为隐藏的项目之间进行切换。
由于您可以为整个分支或单个游戏对象切换可见性,可能会出现游戏对象是可见的,但其子对象或父对象是隐藏的情况。为了帮助您跟踪发生了什么,可见性图标会更改以指示每个游戏对象的状态。
![]()
| A |  |
游戏对象是可见的,但其中一些子对象是隐藏的。 |
| B |  |
游戏对象是隐藏的,但其中一些子对象是可见的。 |
| C |  |
游戏对象及其子对象是可见的。当您将鼠标悬停在游戏对象上时,此图标才会出现。 |
| D |  |
游戏对象及其子对象是隐藏的。 |
您在层级窗口中进行的场景可见性更改是持久的。Unity会在您在场景视图中切换场景可见性开关、关闭并重新打开场景等操作时重新应用这些更改。
打开和关闭场景可见性 🔗
在场景视图的工具栏中,场景可见性开关可以显示或隐藏场景中的游戏对象。单击它以切换场景可见性开关的状态。

关闭场景可见性实际上是将您在层级窗口中设置的场景可见性设置静音,但不会删除或更改它们。所有隐藏的游戏对象都暂时可见。
重新打开场景可见性将重新应用在层级窗口中设置的可见性设置。
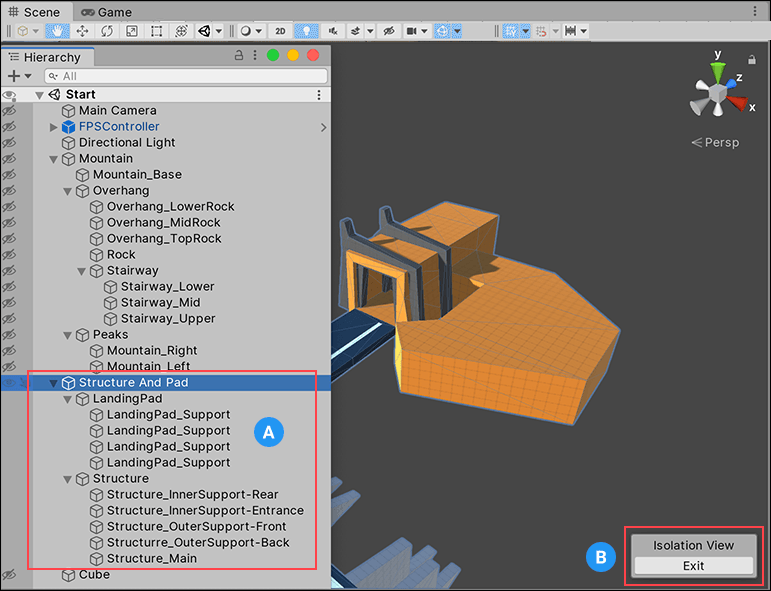
隔离选定的游戏对象 🔗
隔离视图临时覆盖场景可见性设置,以使只有选定的游戏对象可见,其他所有内容都会被隐藏。

要进入隔离视图:
-
按下Shift + H键。
这将隔离所有选定的游戏对象及其子对象。隔离隐藏的游戏对象会使它们可见,直到您退出隔离视图。
在隔离视图中,您可以继续更改场景可见性设置,但在退出视图时,所做的任何更改都将丢失。
要退出隔离视图:
-
再次按下Shift + H键,或在场景视图中单击退出按钮。
退出隔离视图会恢复您最初的场景可见性设置。
场景视图视图选项工具栏 🔗
您可以使用场景视图视图选项工具栏覆盖来选择各种查看场景的选项,以及启用/禁用光照和音频。这些控件只会在开发期间影响场景视图,不会对构建游戏产生影响。

绘制模式菜单 🔗
第一个下拉菜单选择要用于表示场景的绘制模式。可用选项如下:
| 绘制模式 | 功能 | |
|---|---|---|
| Shading Mode | ||
| 平面着色 | 显示带有其纹理的表面。 | |
| 线框 | 用线框表示绘制网格。 | |
| 带线框的平面着色 | 显示带纹理且带有覆盖线框的网格。 | |
| Miscellaneous | ||
| 阴影级联 | 显示定向光的阴影级联。 | |
| 渲染路径 | 使用颜色代码为每个游戏对象显示渲染路径:蓝色表示延迟着色,黄色表示正向渲染,红色表示顶点光照。 | |
| Alpha通道 | 使用Alpha渲染颜色。 | |
| 重绘 | 将游戏对象渲染为透明的“轮廓”。透明颜色会叠加,使您可以轻松发现一个对象绘制在另一个对象上的位置。 | |
| Mipmaps | 使用颜色代码显示理想纹理大小:红色表示纹理比所需的尺寸大(在当前的距离和分辨率下),蓝色表示纹理可能较大。理想纹理大小取决于应用程序运行的分辨率以及相机能接近特定表面的程度。 | |
| 纹理流 | 根据纹理流系统中的状态以绿色、红色或蓝色对游戏对象进行着色。有关详细信息,请参阅有关纹理流调试的文档。 | |
| 精灵遮罩 | 精灵遮罩用于隐藏或显示精灵或一组精灵的部分。有关更多信息,请参阅精灵遮罩文档。 | |
| Deferred | 这些模式允许您单独查看G缓冲区(反照率,高光,光滑度和法线)的各个元素。有关更多信息,请参阅延迟渲染文档。 | |
| Global Illumination | 可用以下模式来帮助可视化全局照明系统的各个方面:系统,聚类,聚光,UV图和贡献者/接收器。有关每个模式的详细信息,请参阅全局照明可视化文档。 | |
| Realtime Global Illumination | 可用以下模式来帮助可视化Enlighten实时全局照明系统的各个方面:反照率,自发光,间接光和方向性。有关每个模式的详细信息,请参阅全局照明可视化文档。 | |
| Baked Global Illumination | 可用以下模式来帮助可视化烘焙全局照明系统的各个方面:烘焙光照贴图,方向性,阴影蒙版,反照率,自发光,UV图,像素有效性,UV重叠,烘焙光照剔除,光照图索引和光照重叠。有关每个模式的详细信息,请参阅全局照明可视化文档。 | |
| Material Validator | 有两种材质验证器模式:反照率和金属高光。这些模式可用于检查您的基于物理的材质是否使用了推荐范围内的值。有关更多信息,请参阅基于物理的材质验证器文档。 |
2D,灯光和音频开关。 🔗
在渲染模式菜单右侧有三个按钮,用于打开或关闭特定的场景视图选项:
- 2D:在场景中切换2D和3D视图。在2D模式下,相机朝向正Z轴,X轴指向右侧,Y轴指向上方。
- 灯光:打开或关闭场景视图的光照效果(光源,物体阴影等)。
- 音频:打开或关闭场景视图的音频效果。
特效按钮和菜单 🔗
菜单(通过右侧音频按钮旁边的图标激活)具有用于在场景视图中启用或禁用渲染效果的选项。
- 天空盒:在场景的背景中渲染天空盒纹理。
- 云层:显示云层和体积云。仅在使用支持云层的SRP时才可用。
- 雾效:随着距离相机的增加逐渐将视图淡化为一个平面颜色。
- 光晕:在光源上显示镜头光晕效果。
- 始终刷新:定义动画材质是否显示动画效果。当选中时,任何基于时间的效果(例如着色器)将会动画。例如,场景效果(例如地形上的草波动)。
- 后期处理:显示后期处理效果。
- 粒子系统:显示粒子系统效果。
特效按钮本身是一个开关,可以一次启用或禁用所有选定的效果。
场景可见性开关 🔗
场景可见性开关用于切换游戏对象的场景可见性。当开启时,Unity应用场景可见性设置。当关闭时,Unity将忽略这些设置。
有关更多信息,请参阅场景可见性的文档。
相机设置菜单 🔗
相机设置菜单包含用于配置场景视图相机的选项。有关更多信息,请参阅相机设置的文档。
Gizmos菜单 🔗
Gizmos菜单包含用于显示对象、图标和Gizmos的选项。此菜单在场景视图和游戏视图中都可用。有关更多信息,请参阅Gizmos菜单的文档页面。
Gizmos菜单 🔗
场景视图和游戏视图都有一个Gizmos菜单。在场景视图或游戏视图的工具栏中点击Gizmos按钮以访问Gizmos菜单。


| 属性 | 功能 | |
|---|---|---|
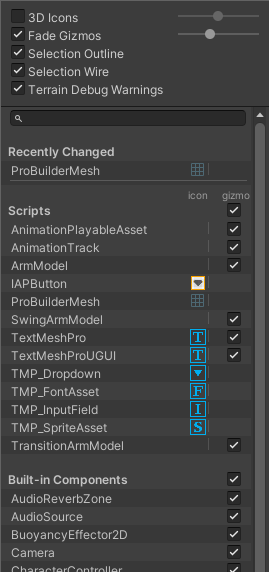
| 3D Icons | 3D图标复选框用于控制编辑器是否在场景视图中以3D方式绘制组件图标(例如光源和相机)。当勾选3D图标复选框时,组件图标会根据其与相机的距离进行编辑器缩放,并被场景中的游戏对象遮挡。使用滑块来控制它们的外观整体大小。当未勾选3D图标复选框时,组件图标以固定大小绘制,并始终显示在场景视图中的任何游戏对象的前面。有关图像和进一步信息,请参见下面的Gizmos和Icons部分。 | |
| Fade Gizmos | 淡出并停止渲染在屏幕上较小的Gizmos。 | |
| Selection Outline | 选择选择轮廓以显示带有彩色轮廓的选定游戏对象,以及带有不同彩色轮廓的其子对象。默认情况下,Unity以橙色突出显示选定的游戏对象,并以蓝色突出显示子游戏对象。**注意:**此选项仅在场景视图的Gizmos菜单中可用;无法在游戏视图的Gizmos菜单中启用。有关图像和进一步信息,请参见下面的选择轮廓和选择线框部分。 | |
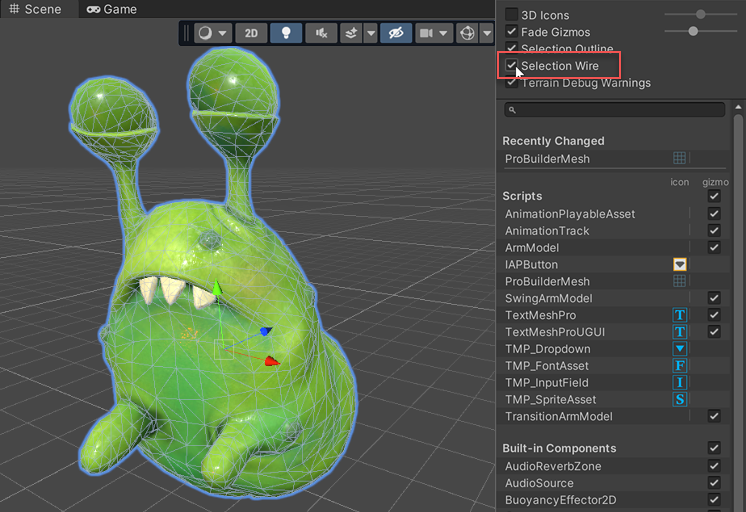
| Selection Wire | 选择选择线框以显示带有网格线框的选定游戏对象。要更改选择线框的颜色,转到主菜单中的Edit > Preferences(macOS:Unity > Settings),选择Colors,并更改Selected Wireframe设置。此选项仅在场景视图的Gizmos菜单中可用;无法在游戏视图的Gizmos菜单中启用。有关图像和进一步信息,请参见下面的选择轮廓和选择线框部分。 | |
| Light Probe Visualization | 选择要在场景视图中显示的光探头。默认值为仅使用的探头。 | |
| 仅使用的探头 | Display only Light Probes that affect the current selection. | |
| 全部探头,没有单元格 | Display all Light Probes. | |
| 全部探头,包括单元格 | Display all Light Probes, and the tetrahedrons that Unity uses for interpolation of Light Probe data. | |
| 无 | Display no Light Probes. | |
| Display Weights | 启用时,Unity会从用于活动选择的光探头绘制一条线到用于插值的四面体上的位置。这是一种调试探头插值和放置问题的方法。 | |
| Display Occlusion | 启用时,如果照明模式设置为Shadowmask,Unity会显示光探头的遮挡数据。 | |
| Highlight Invalid Cells | 启用以突出显示Unity无法用于间接照明的四面体。例如,如果光探头非常靠近。 | |
| Recently Changed | 控制已最近修改的组件和脚本的图标和Gizmos的可见性。此部分在您首次更改一个或多个项后出现,并在随后的更改后更新。有关更多信息,请参见下面的内置组件、脚本和最近更改的项部分。 | |
| Scripts | 控制场景中脚本的图标和Gizmos的可见性。此部分仅在您的场景使用符合特定条件的脚本时出现。有关更多信息,请参见下面的内置组件、脚本和最近更改的项部分。 | |
| Built-in Components | 控制所有具有图标或Gizmos的组件类型的图标和Gizmos的可见性。有关更多信息,请参见下面的内置组件、脚本和最近更改的项部分。 |
Gizmos和Icons 🔗
Gizmos 🔗
Gizmos是与场景中的游戏对象相关联的图形。某些Gizmos仅在选择了GameObject时绘制,而其他Gizmos无论选择了哪个GameObject都会由编辑器绘制。它们通常是用代码绘制而不是位图图形的线框,并且可以是交互式的。Camera Gizmo和Light direction Gizmo(如下所示)都是内置的Gizmos的示例;您还可以使用脚本创建自己的Gizmos。有关相机的更多信息,请参见Understanding Frustum文档。
某些Gizmos是被动的图形覆盖,用于参考(例如Light direction Gizmo,显示了光线的方向)。其他一些Gizmos是交互式的,例如AudioSource的spherical range Gizmo,您可以点击并拖动以调整AudioSource的最大范围。
Move、Scale、Rotate和Transform工具也是交互式的Gizmos。请参阅位置游戏对象文档以了解有关这些工具的更多信息。
![]()
请参阅脚本参考页面的OnDrawGizmos函数以了解有关在脚本中实现自定义Gizmos的更多信息。
Icons 🔗
您可以在游戏视图或场景视图中显示图标。它们是扁平的广告牌式覆盖层,您可以使用它们清楚地指示游戏对象在工作时的位置。Camera图标和Light图标是内置图标的示例;您还可以将自己的图标分配给游戏对象或单独的脚本(参见指南文档以了解如何进行分配图标)。

![]()
选择轮廓和选择线框 🔗
选择轮廓 🔗
启用选择轮廓后,选定的游戏对象及其子游戏对象周围会出现一个轮廓。默认情况下,Unity使用橙色突出显示选定的游戏对象,使用蓝色突出显示子游戏对象。您可以在Unity首选项中更改这些颜色(请参见下面的选择颜色)。

当您选择一个游戏对象时,Unity会突出显示其所有的子游戏对象(以及它们的子游戏对象,依此类推),但不会突出显示父游戏对象(或者它们的父游戏对象,依此类推)。

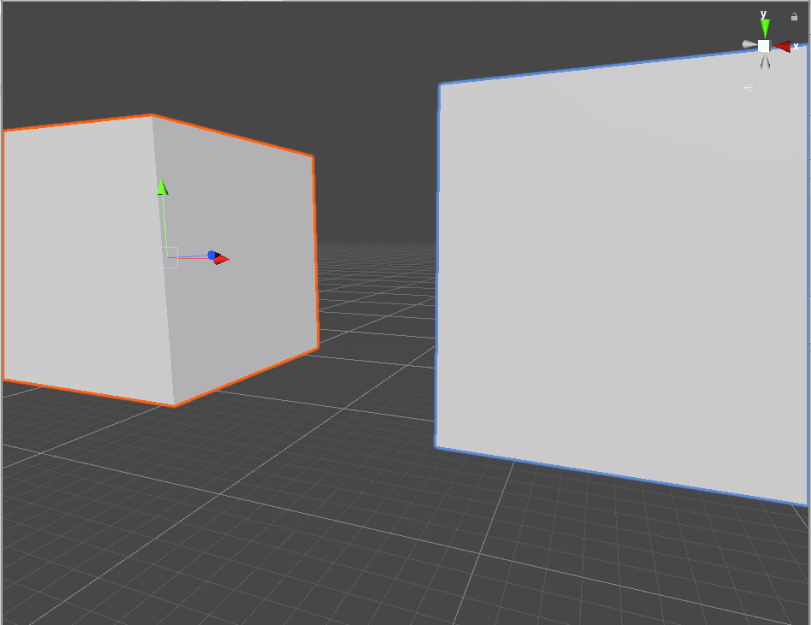
如果选定的游戏对象超出了场景视图的边界,选择轮廓会沿着窗口边缘运行:

选择线框 🔗
启用选择线框时,当您在场景视图或层级窗口中选择一个游戏对象时,该游戏对象的网格线框就会在场景视图中变得可见:

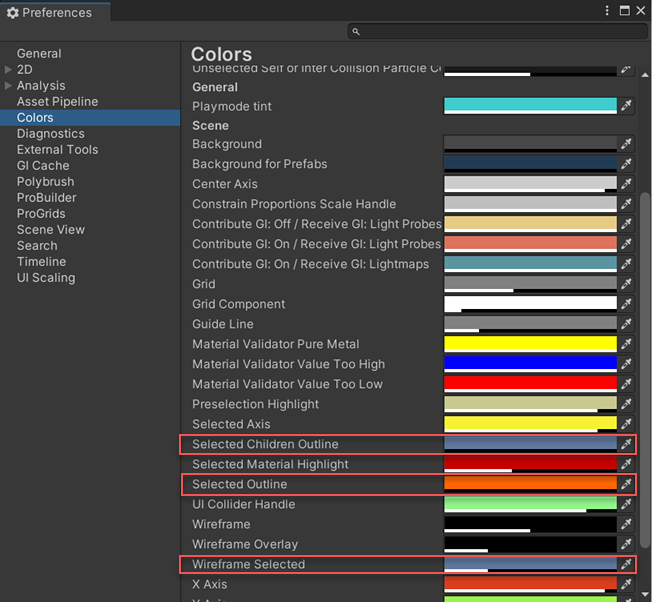
选择颜色 🔗
您可以为选择的线框设置自定义颜色。
- 打开Unity > Preferences(macOS)或Edit > Preferences(Windows)以打开首选项编辑器。
- 在颜色选项卡上,更改以下一个或多个颜色:
- Selected Children Outline:选定的游戏对象子级的轮廓颜色。
- Selected Outline:选定的游戏对象的轮廓颜色。
- Wireframe Selected:选定的游戏对象的线框颜色。

内置组件、脚本和最近更改的项目 🔗
使用Gizmos菜单中的列表来控制各种组件的图标和Gizmos的可见性。该列表分为以下几个部分:

最近更改 🔗
最近更改部分控制您最近修改的项目的图标和Gizmos的可见性。当您第一次更改一个或多个项目时,它会出现。在随后的更改后,Unity会更新该列表。
脚本 🔗
脚本部分控制具有以下条件的脚本的图标和Gizmos的可见性:
- 为它们分配了一个图标(详见分配图标的文档)。
- 实现了OnDrawGizmos函数。
- 实现了OnDrawGizmosSelected函数。
当您的场景包含一个或多个满足上述条件的脚本时,该部分将显示。
内置组件 🔗
内置组件部分控制所有具有图标或Gizmo的组件类型的可见性。
在场景视图中没有显示图标或Gizmo的内置组件类型(例如Rigidbody)不在此列表中。
切换图标可见性 🔗
图标列显示或隐藏每个组件类型的图标。在主场景视图窗口中会显示完整彩色的图标,而半透明的图标则不会显示。
![]()
要在场景视图中切换图标的可见性,请单击图标列中的任何图标。
注意:如果列表中的某个项目具有Gizmo但没有图标,则该项目的图标列为空。
更改脚本图标 🔗
具有自定义图标的脚本在图标列中显示一个小的下拉菜单箭头。要更改自定义图标,请单击箭头以打开选择图标菜单。
![]()
切换Gizmo可见性 🔗
要控制编辑器是否为特定的组件类型(例如,Collider的线框Gizmo或Camera的视野锥体Gizmo)或脚本绘制Gizmo图形,请使用Gizmo列中的复选框。
- 当复选框被选中时,编辑器会为该组件类型绘制Gizmo。
- 当复选框被取消选中时,编辑器不会为该组件类型绘制Gizmo。
注意:如果列表中的某个项目具有图标但没有Gizmo,则该项目的Gizmo列为空。
要切换整个部分(所有内置组件,所有脚本等)的Gizmo可见性,请使用各部分名称旁边的复选框。
内置组件复选框切换了该部分中列出的每种组件类型的Gizmo可见性。
当复选框被切换为启用状态时,该部分中的一个或多个项目类型的Gizmo可见性也会被切换为启用状态。
场景视图上下文菜单 🔗
使用场景视图上下文菜单可以直接在场景中访问常见的场景视图操作,而不是在菜单工具栏中进行。
显示在场景视图上下文菜单中的菜单选项取决于您当前的选择和工具覆盖层中启用的工具上下文。如果您选择了一个游戏对象,场景视图上下文菜单将显示该游戏对象和任何相关的附加组件的选项。
要显示上下文菜单,请在场景视图中右键单击。
**注意:**您可以选择其他快捷方式以显示场景视图上下文菜单。
场景视图中的默认工具上下文是游戏对象。当启用游戏对象工具上下文时,选择游戏对象时,默认情况下,场景视图上下文菜单会显示以下菜单项:
- 剪贴板操作,如剪切、复制、粘贴、删除和复制。
- 游戏对象视图选项,帮助您在场景视图中可视化所选的游戏对象。
- 在场景视图中隔离所选游戏对象的选项,以使只有所选的游戏对象可见。
- 向所选的游戏对象添加组件的选项。
- 以新窗口打开所选游戏对象的属性的选项。
- Prefab菜单。
- Transform菜单。
如果游戏对象附加有其他组件,与这些组件相关的操作将显示在场景视图上下文菜单的末尾。
如果您的项目包含多个工具上下文,您可以使用工具覆盖层中的第一个按钮来选择工具上下文。如果启用了一个不是游戏对象的工具上下文,场景视图上下文菜单将显示与您在该工具上下文中的选择相关的选项。例如,如果您的项目包含Splines包并启用了Splines工具上下文,则场景视图上下文菜单将显示创建和编辑样条的选项。
自定义编辑器工具 🔗
您可以使用EditorTool API创建编辑器工具。
编辑器工具的上下文决定了该工具在编辑器中所影响的内容。工具可以是全局工具或组件工具。
您可以通过以下叠加层在场景视图中访问编辑器工具:
- 工具叠加层
- 工具设置叠加层
工具上下文 🔗
EditorToolContext API可更改编辑器内置的变换工具所影响的内容。
默认的工具上下文是GameObject。具有GameObject工具上下文的工具会影响GameObject的变换值。其他上下文可以影响不同的元素。例如,Spline工具上下文使得移动、旋转和缩放工具影响Spline的节点和切线。
如果您的项目包含多个工具上下文,可以使用工具叠加层中的第一个按钮选择工具上下文。如果未选择工具上下文按钮,则默认的GameObject工具上下文处于活动状态。如果您的项目中没有额外的工具上下文,则无法从工具叠加层中使用工具上下文按钮。
全局工具 vs 组件工具 🔗
使用EditorTool API创建的工具可以是全局工具或组件工具。
全局工具 🔗
全局工具会影响任何GameObject。
不管您选择的GameObject的类型是什么,全局工具始终可用。例如,您始终可以访问变换工具,因为变换工具适用于任何GameObject。
工具叠加层在内置的变换工具(如移动、旋转、缩放和矩形)之后的部分显示全局工具。
组件工具 🔗
组件工具只影响特定的组件。
只有当您选择的GameObject上附加了工具所属的组件时,才能使用组件工具。例如,只有在选择了带有Light组件的GameObject时,才能使用用于光源的自定义操作工具。
工具叠加层中的最后几个按钮是组件工具。组件工具根据它们所属的组件分组。组件工具的可用性取决于您在场景视图或层级窗口中选择的内容。
结论 🔗
搬砖愉快!